When acquiring one or two meters of LED strip, you'll likely want to try it out in practice. Connecting it to an Arduino is quite straightforward (see the diagram), but connecting the strip to a Raspberry Pi will require some additional effort.

-
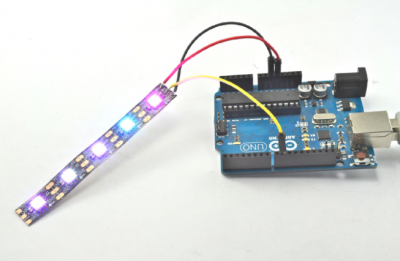
image.png (154.37 KiB)
LED strip connected to Arduino Viewed 18465 times
Components
To conduct this experiment with Arduino, you will need the following components:
1. WS2812 Addressable LED strip
2. Three "male-to-male" jumper wires
Since the logic input of NeoPixels LEDs is not compatible with 3V logic signals, additional components are needed for the Raspberry Pi experiment. However, before taking additional steps, it's worth trying to work without a level shifter, as your LED strip may function properly with 3V logic signals.
Nevertheless, for the Raspberry Pi experiment, you may need the following additional components:
1. 400-point breadboard
2. R1, R2: Two 470 Ohm 0.25W resistors
3. Q1: MOSFET transistor 27000
4. 01: "female-to-male" jumper wires
Note that for this experiment, a low-power MOSFET transistor 27000 is used, as it handles high-frequency serial data better compared to 2N3904. You can also use a transistor like FQP30N06L, but its power handling capability would be excessive for this experiment.
Arduino Connection
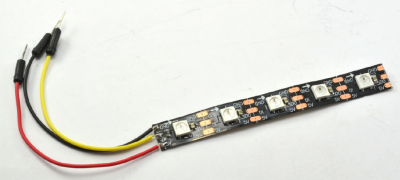
On one end of the LED strip, there's usually a cable with a three-pin connector, attached to GND, 5V, and D0. If this connector is present, you can use "male-to-female" jumper wires to connect it to a breadboard or Arduino. If there's no connector, you can carefully solder wires to the GND, 5V, and D0 pins on the left edge of the strip.
I used three "male-to-male" jumper wires, cutting off one side of the connectors and soldering them to five NeoPixel LEDs on the strip. Then, these three connectors can be directly connected to the Arduino, as shown in the diagram, with the D0 contact of the LED strip connected to pin 19 on the Arduino.

-
image.png (109.45 KiB)
User-friendly NeoPixel display Viewed 18465 times
Power Consumption of Addressable LEDs
When increasing the brightness of NeoPixel LEDs to their maximum power, they consume a significant current (approximately 60 mA per LED). If you have five NeoPixel LEDs connected, this can lead to a total consumption of 300 mA, which might be too high a load for Arduino or Raspberry Pi. In such a case, you may need to connect an external 5V power source to the LED strip.
Arduino Program
The folks at Adafruit have developed a library for Arduino that greatly simplifies the management of long chains of addressable LEDs. You can download this library from the following link: [
https://github.com/adafruit/Adafruit_NeoPixel](
https://github.com/adafruit/Adafruit_NeoPixel) and install it in your Arduino environment.
To conduct the experiment with Arduino, you'll need to use a sketch.
Code: Select all
#include <Adafruit_NeoPixel.h> // 1
const int pixelPin = 9; // 2
const int numPixels = 5; // 3
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(numPixels, pixelPin, NEO_GRB + NEO_KHZ800); // 4
void setup() {
pixels.begin(); // 5
}
void loop() {
for (int i = 0; i < numPixels; i++) { // 6
int red = random(255);
int green = random(255);
int blue = random(255);
pixels.setPixelColor(i, pixels.Color(red, green, blue)); // 7
pixels.show(); // 8
}
delay(100L);
}
[()][/] Let's take a closer look at this sketch, breaking it down into the points described in the comments:
1. Import the
Adafruit NeoPixel library.
2. If you need to use a different pin to control the NeoPixel LEDs, edit this part of the code.
3. If you have more or fewer LEDs in your
NeoPixel chain, make changes here. Note that you should consider power consumption, as described earlier.
4. Initialize the
NeoPixel library according to your settings.
5. Start sending data to the display.
6. Set a random color for each pixel, update the display, and add a 1/10-second delay before changing the color of all the LEDs. Now it's time to disco dance!
7. The
setPixelColor function takes two parameters: the index of the pixel to set and the color, represented by three values ranging from 0 to 255 for each of the three color channels.